阿拉伯语网站本地化,除了需要保证地道的阿拉伯语翻译以外,还有一些技术问题需要处理,且让江苏翻译(南京华彦翻译服务有限公司)给你从头道来:

阿拉伯语的书写顺序是从右到左,但有时候需要插入从左到右书写的其它语言、数字和标点,那就会出现一些意想不到的情况。
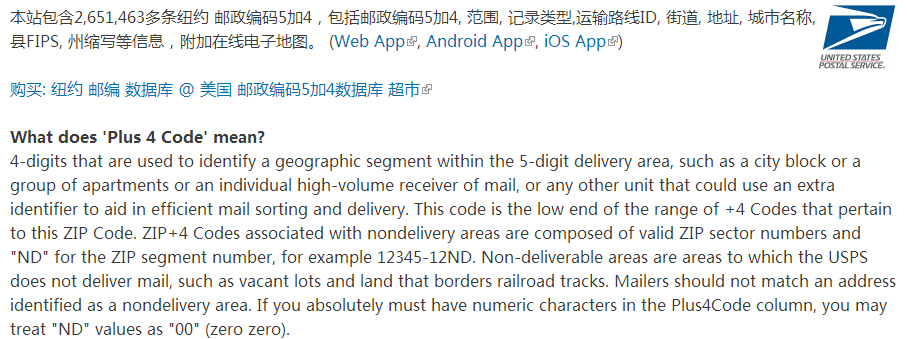
从左到右书写的中英文网页外观:

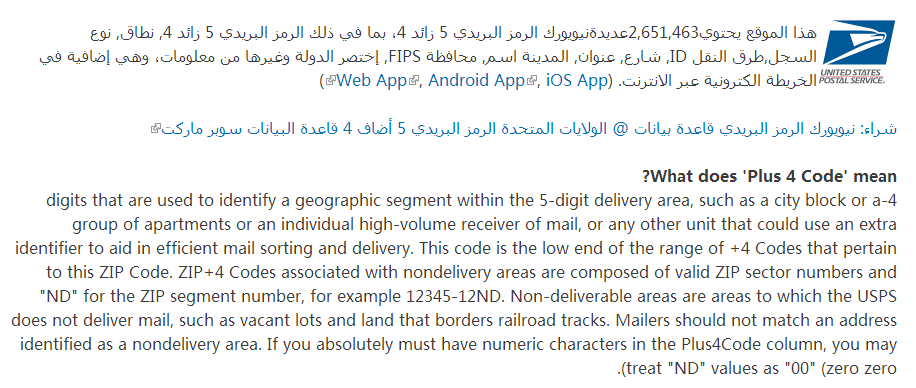
在从右到左书写的阿拉伯语网页后英文显示就出现了问题,如图:

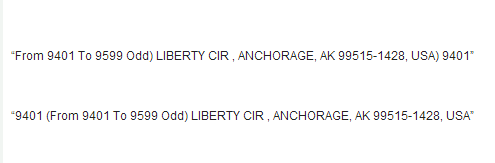
再比如,如果将“9401 (From 9401 To 9599 Odd) LIBERTY CIR , ANCHORAGE, AK 99515-1428, USA”这个从左到右书写的英文地址直接插入阿拉伯语句子中,显示顺序就会发生混乱,左右括号也不匹配了,看上去成了两个一样方向的括号,连复制粘贴这样的操作都很难选中需要的内容。对比下图:

如何解决这个问题呢?通过多次尝试,我们终于找到了出现混乱的根源和解决问题的终极办法,那就是,使用HTML代码dir属性等于ltr(从左到右),如下:
“<span dir='ltr'>9401 (From 9401 To 9599 Odd) LIBERTY CIR , ANCHORAGE, AK 99515-1428, USA</span>”
这样操作之后,无论把这个英文地址放到什么样语言的网站中,它都会始终如一地按照从左到右的顺序显示。
回头在研究一下阿拉伯语的网站,我们会发现它的HTML源代码开头部分是这样的:
<!DOCTYPE html>
<html lang="ar" dir="rtl" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
......
原来阿拉伯语网站从一开始就把整个页面方向定位了从右到左。然而,一旦遇到纯英文、数字等需要保持从左到右书写顺序的地方,网页的显示就会出现混乱。这是阿拉伯语本地化翻译中的一个大坑,许多人为之头疼不已。
除了阿拉伯语是从右到左以外,波斯语等其它一些小语种书写顺序也是从右到左,如果遇到其中包含英文、数字、标点符号,也可以使用同样的办法加入dir属性来解决。